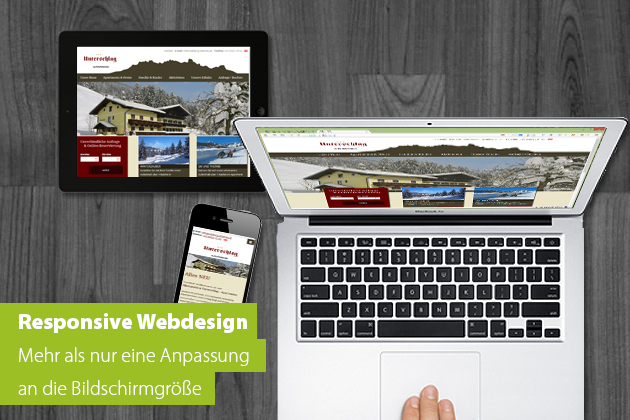
Sie haben es sicher auch das gesamte letzte Jahr von überall gehört. Besucher mit mobilen Endgeräten nehmen mittlerweile ein Drittel der Gesamtbesuche auch in Österreich ein. Selbst Google hat damit begonnen Webseiten, die sich an das Endgerät des Benutzers anpassen „besser“ zu bewerten. Längst steht nicht mehr die Häufigkeit eines bestimmten Keywords im Mittelpunkt sondern das Servicedesign.
Es gibt viele Methoden um eine Webseite responsive zu machen – ja auch „nicht responsive Seiten“ können mit fertigen Scripts zur Mobilfähigkeit gebracht werden. Wir nützen zum Beispiel für viele Projekte das Open Source Contentmanagement Tool WordPress. Hier kann man einfach ein mobiles „Theme“ installieren und der Rest wird vom System übernommen. Fertig. Sie haben eine responsive Version ihrer Webseite erstellt.
Wer es etwas individueller möchte, kann mittels CSS Media Queries seine bestehende Seite auf bestimmte Bildschirmauflösungen anpassen. Je nach Größe des Endgerätes wird die Struktur der Seite dann angepasst.
So wie zuvor schon erwähnt, ist es wirklich das, was wir mit „an die Bedürfnisse des Besuchers angepasst“ meinen? Nehmen wir uns dazu ein Beispiel aus der Praxis:
Ich bin Privatzimmervermieter und betreibe eine kleine Webseite auf der meine 3 Ferienwohnungen vorgestellt werden. Ich sehe in meinen Analytics Daten, dass auch bei mir immer mehr Besucher mit mobilen Endgeräten auf die Seite kommen. Mit mobilen Endgeräten sind hier Smartphones, sowie Tablets gemeint. Ich entschließe mich also die Seite responsive umgestalten zu lassen. Was sollte ich beachten?
Zunächst einmal zahlt es sich immer aus, weil ich dem Gast in seiner Art, wie er auf mein Angebot kommt, entgegenkomme und mit dem angepassten Design versuche, dass er auch auf kleinen Displays alle nötigen Infos lesen kann.
Darüber hinaus sollte ich mir überlegen in welchen Phasen seiner Recherche für den nächsten Urlaub der Besucher auf die Seite kommen könnte.
I. Phase „Erstkontakt“
Hier zählen der erste Eindruck, die Informationen, die ich über meine Unterkunft anbiete, sowie Persönlichkeit, die ich dem Gast vermitteln möchte. Habe ich meine Webseite vor ein paar Jahren so gestaltet, dass der Wink mit dem Zaunpfahl zur Buchung immer gut auf der Seite zu sehen ist, so stellt sich jetzt beim „responsive machen“ der Seite die Frage, soll ich das gleiche nicht auch jetzt versuchen? Ist es realistisch, dass der Gast auf seiner kleinen Bildschirmtastatur mein „ja ich weiß“ etwas zu lang geratenes Anfrageformular ausfüllt?
Mit dem Tablet ist das Ausfüllen eines Formlars schon realistischer nur passen Sie bei der Gestaltung auf, dass die einzelnen Felder nicht zu nah beisammen kleben und ich erneut mit meinen dicken Fingern immer wieder das falsche Feld erwische.
Der nächste Punkt der diskutiert werden muss sind Fotos. Der Trend im Webdesign geht ja zu immer noch größeren Bildern. Große Bilder bedeuten auch längere Ladezeiten. Wenn ich mittels CSS einfach festlege, dass Bilder einfach immer 100% der Bildschirmgröße in der Breite einnehmen, dann skaliert praktischerweise der Browser das Bild einfach auf die jeweilige Größe. Technisch gesehen wird aber kein kleineres Bild dargestellt, sondern das große Bild einfach auf eine kleinere Größe gezwängt.
Ich habe auch Bildergalerien auf der Seite – sie kennen den mittlerweile schon üblichen „Lightbox-Effekt“, wenn alles ausgeblendet wird und nur die vergrößerten Bilder in den Vordergrund rücken. Auf einem Smartphone bin ich es aber gewöhnt mit dem Finger durch die einzelnen Bilder mittels „Wischen“ zu navigieren. Das kleine Pfeilchen an der linken und rechten Ecke der Lightbox ist mit meinen großen Fingerkuppen fast nicht zu treffen.
Wie sieht es mit dem Menü aus? Auf meiner Webseite habe ich ja ein mehrfach verschachteltes Menü das bequem runterklappt und das mir erlaubt zu jedem Punkt meiner Seite idealweise mit einem Klick zu gelangen. Versetzen Sie sich in die Lage des Besuchers – möchte ich beim ersten Besuch wirklich direkt zu den AGBs, den Buchungsbestimmungen oder ähnlichen Seiten kommen? Wäre es nicht sinnvoller dem Gast direkt auf der Seite meiner schönen Familienferienwohnungen alle Infos zu geben?
II. Phase „Schnelle Fragen / bei der Anreise“
Eine weitere Phase in der ein Gast auf meine Seite kommen könnte ist bereits nach der Entscheidung, dass er oder sie bei mir Urlaub machen möchte. Gibt es vielleicht eine Frage, die noch offen ist wie zum Beispiel „Gibt es einen Föhn in der FeWo?“. Schnell das Smartphone geschnappt und auf die Unterkunftsseite gebrowst. Findet der Gast die Info nicht auf der Seite, wird er höchstwahrscheinlich kurz bei Ihnen anrufen und nachfragen. Ein Klick auf die Telefonnummer und schon wird die Nummer gewählt – aber Vorsicht:
Sie haben die Telefonnummer wie folgt geschrieben +43 (0) 123 45 67 und der Gast bekommt den Hinweis, dass die Nummer nicht existiert. Durch die zusätzliche „(0)“ ergibt der Anruf eine ungültige Nummer. Wenn Sie am Telefon schon einmal probiert haben eine Nummer zu kopieren, diese zu ändern, wissen Sie wie ärgerlich so etwas ist.
Die Koffer sind gepackt ich sitze im Auto. Ich möchte die Zieladresse ins Navi eingeben, die Unterlagen hab ich aber im Rucksack im Kofferraum verstaut. Kurz Eingabe der Adresse auf meine Smartphone, wo war die Adresse nochmal? Durch die Auszeichnung der Adresse mittels Microdata oder des Schema.org Standards sind nicht nur für Suchmaschinen semantisch alle Daten eines Ortes verfügbar, sondern auch installierte Kartenapps können diese Daten interpretieren. Hab ich zum Beispiel kein Navi sondern nütze mein Smartphone als Navi, brauche ich nur auf die Adresse zu klicken und der mobile Helfer bringt mich mit einem Klick an meine wohlverdiente Urlaubsadresse.
Das sind jetzt nur ein paar Beispiele die sehr gut zeigen, dass es beim responsive Webdesign um viel mehr geht, als nur Elemente untereinander statt nebeneinander zu platzieren. Für das Endgerät des Besuchers anpassen heißt nicht nur auf die Auflösung seines Bildschirms, sondern auf die realistischen Möglichkeiten seines Gerätes sowie den speziellen Bedürfnissen des Gastes in diesem Moment anzupassen.
Überlegen Sie sich zuvor, was der Gast wohl mit seinem Gerät alles machen möchte und können soll und erstellen Sie daraus dann eine angepasste Version, die im jeweiligen Browser des Gastes perfekt dargestellt wird.






 Mein Name ist Markus Mairinger ich schreibe hier in diesem Blog und biete Ihnen als Agentur den perfekten Service für Ihren touristischen Betrieb. Meine Expertise liegt vorallem im Bereich strategische Entwicklung, Webkonzeption, Suchmaschinenoptimierung und der Webtechnik. Ich selbst bin neugierig und interessiert, wohin die Reise im Tourismus geht. Ideen gibt's genug...
Mein Name ist Markus Mairinger ich schreibe hier in diesem Blog und biete Ihnen als Agentur den perfekten Service für Ihren touristischen Betrieb. Meine Expertise liegt vorallem im Bereich strategische Entwicklung, Webkonzeption, Suchmaschinenoptimierung und der Webtechnik. Ich selbst bin neugierig und interessiert, wohin die Reise im Tourismus geht. Ideen gibt's genug...

